텍스트 및 파일 처리
아래의 파일을 클릭하여 내려받습니다.
노란색 프로그램에서 파일 → 불러오기를 클릭하고, 내려받은 파일을 선택한 후 열기 버튼을 누릅니다.
Note
파일을 더블클릭하시면 잘 열리지 않을 때가 있습니다. 파일을 선택하신 후 열기 버튼을 클릭해 주세요.
파일이름 바꾸기
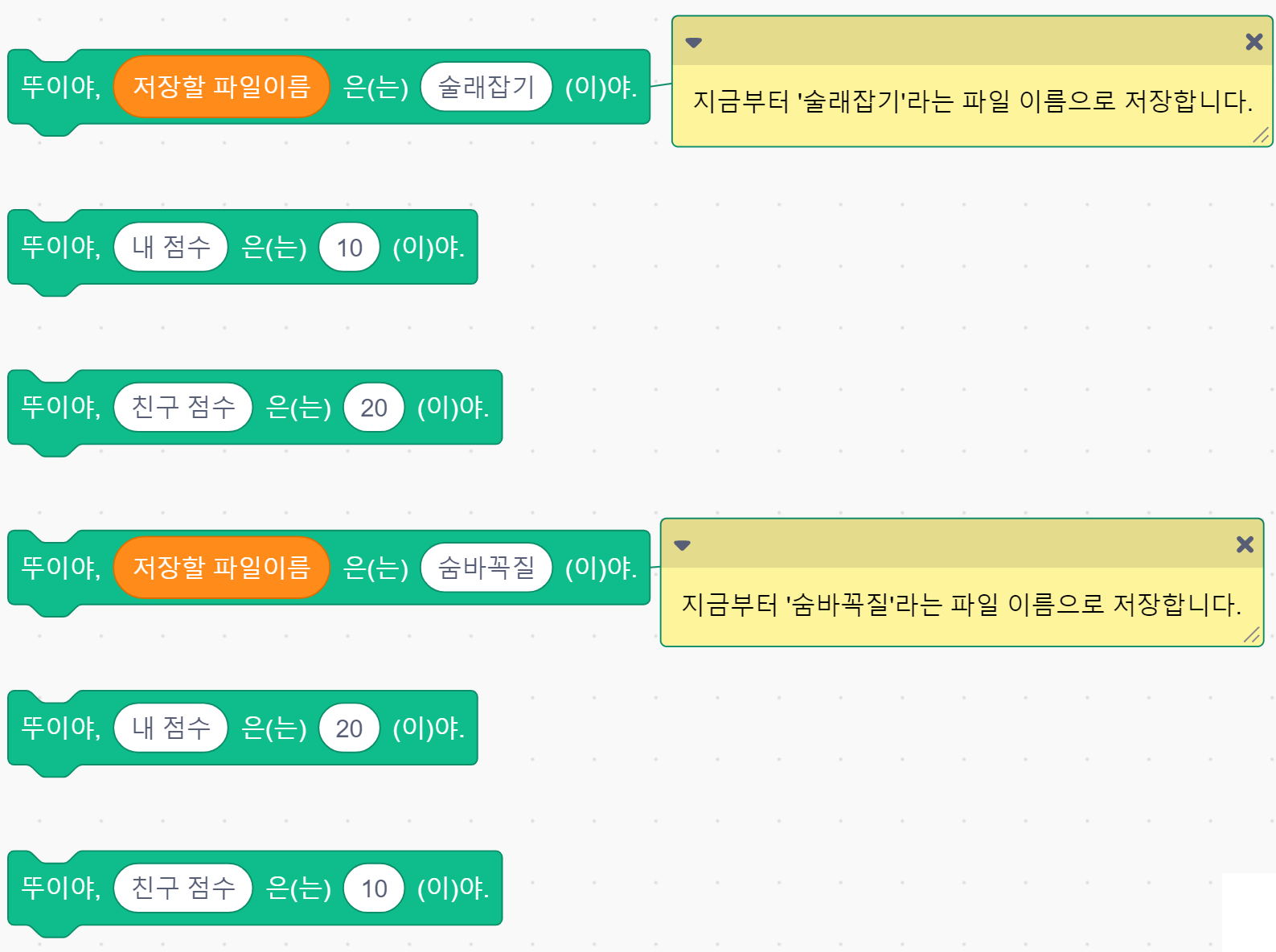
파일이름 바꾸기 스프라이트를 클릭하고, 아래의 코드 블록을 각각 클릭합니다.

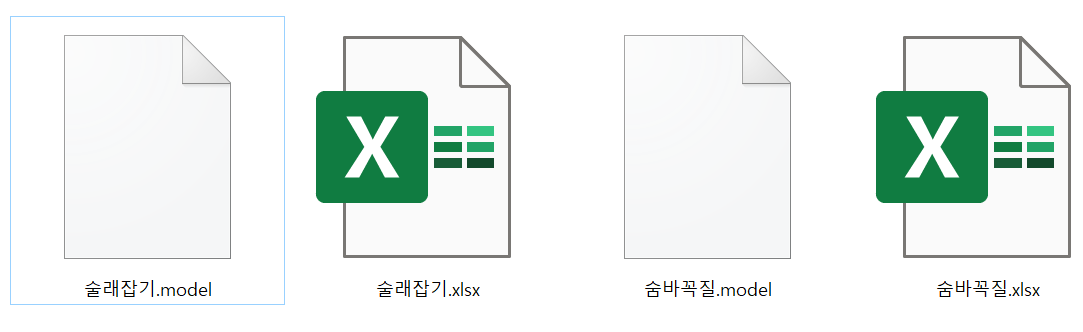
Data 폴더에 생성된 파일들을 확인합니다.

Note
저장할 파일이름 블록은 #저장이라는 값을 가지므로, #저장이라고 바로 타이핑해도 됩니다.
프로그램이 시작될 때, 뚜이는 Data 폴더에 있는 모든 model 파일들의 내용을 가져옵니다.
파일 읽기
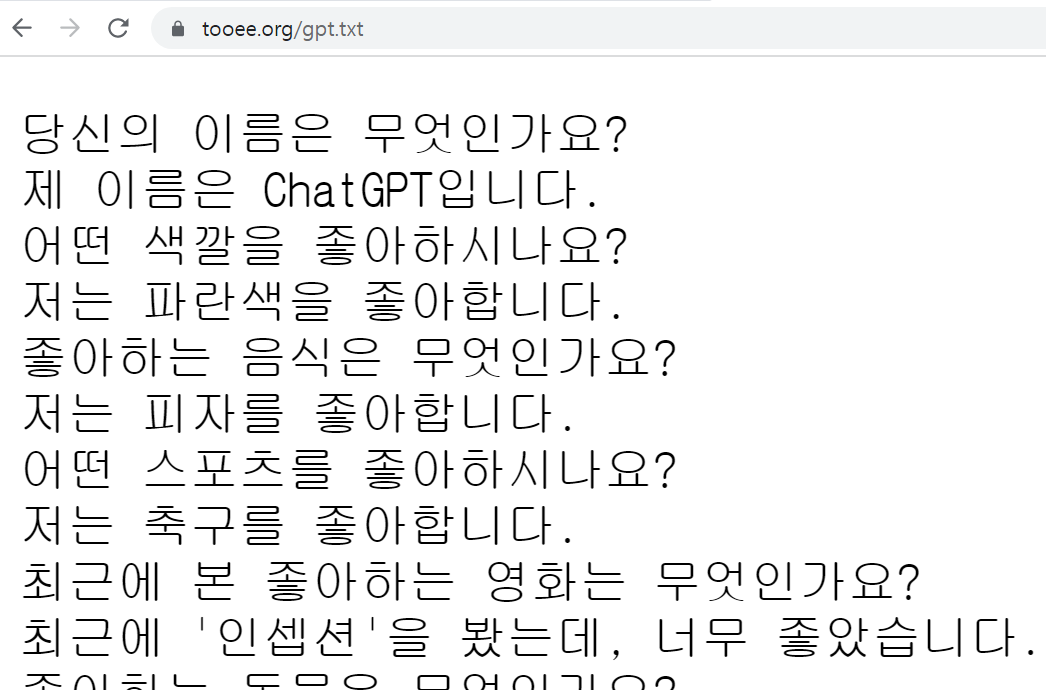
아래 파일을 클릭하여 내용을 확인합니다. 아래 그림과 같은 내용이 나타냅니다.

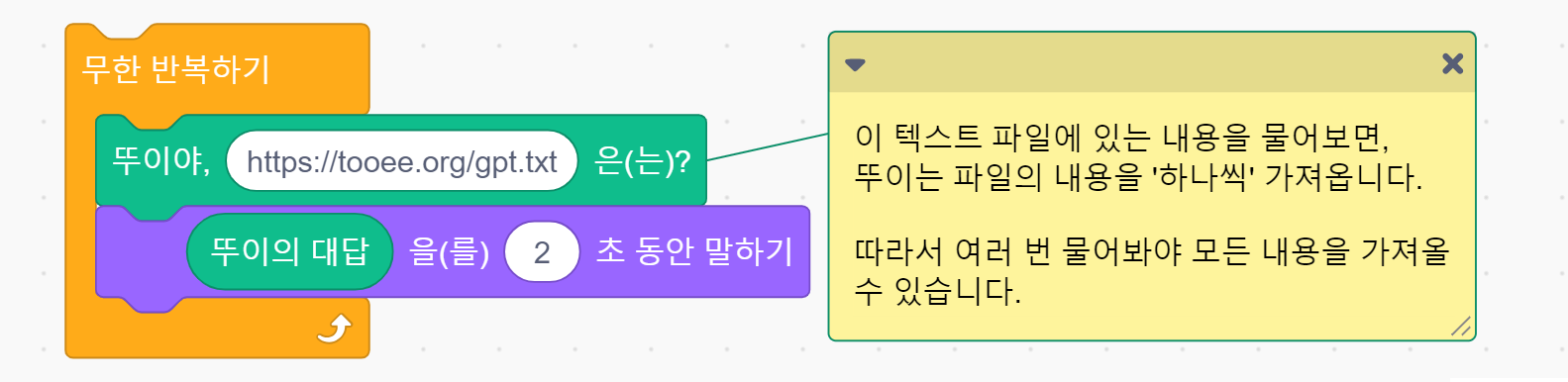
파일 읽기 스프라이트를 클릭하고, 아래의 코드 블록을 각각 클릭합니다.

아래 그림처럼 파일의 내용을 하나씩 가져오는지 확인합니다.

Note
줄바꿈 기호 또는 탭 기호를 기준으로 내용을 나누어 하나씩 가져옵니다.
다시 처음부터 파일 내용을 읽으려면 뚜이에게 다른 것을 물어본 다음에 다시 파일 내용을 물어보세요.
파일 목록 가져오기 (선택사항)
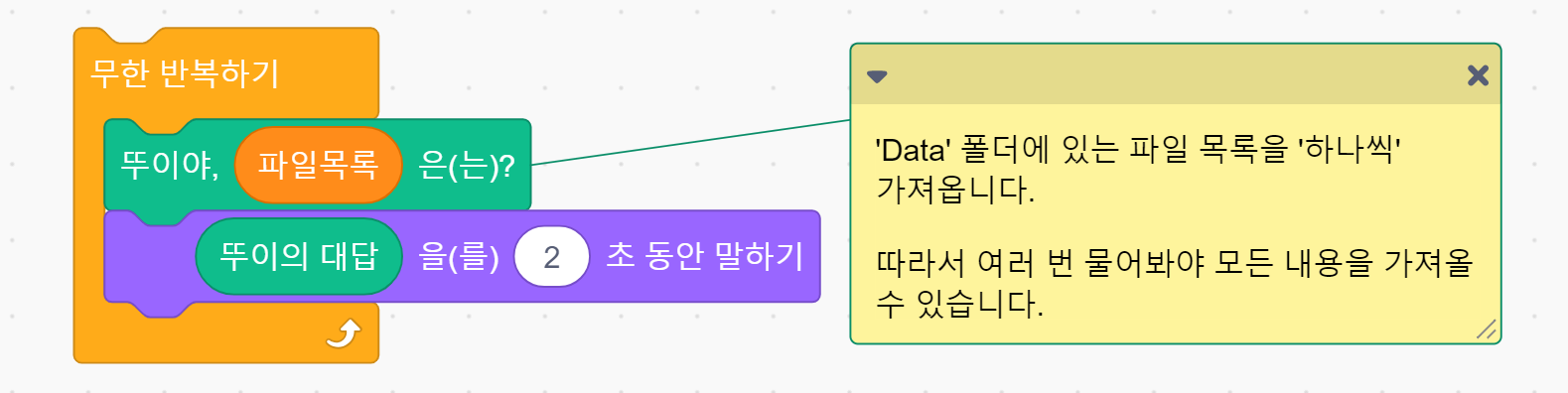
파일 목록 가져오기 스프라이트를 클릭하고, 아래의 코드 블록을 각각 클릭합니다.

Data 폴더에 있는 파일 목록을 하나씩 가져오는지 확인합니다.
Note
파일목록 블록은 #파일이라는 값을 가집니다. 파일목록 블록 대신에 #파일이라고 타이핑해도 됩니다.
자소 분리하기 (선택사항)
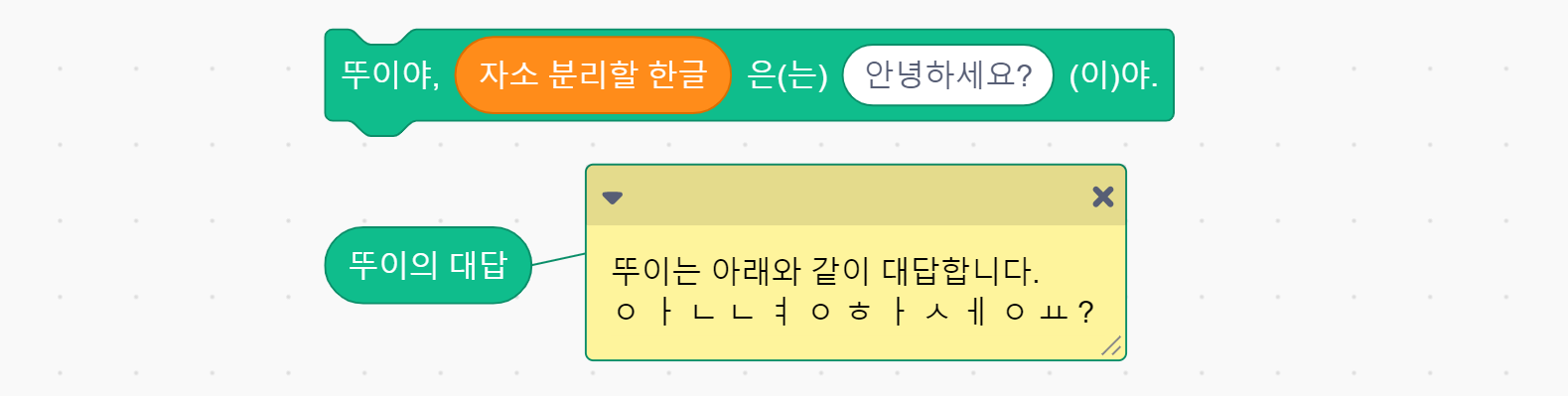
자소 분리하기 스프라이트를 클릭하고, 아래의 코드 블록을 각각 클릭합니다.

자소가 분리된 한글을 잘 대답하는지 확인합니다.
Note
자소 분리할 한글 블록은 #한글이라는 값을 가지므로, #한글이라고 바로 타이핑해도 됩니다.
화면에 글쓰기 (선택사항)
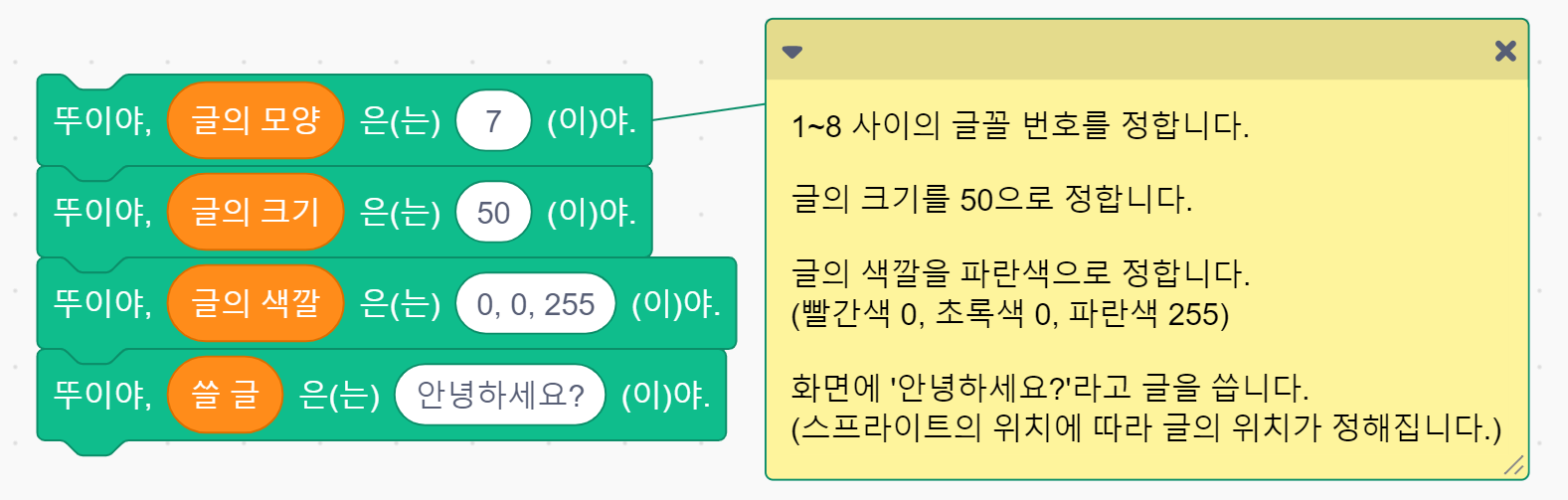
화면에 글쓰기 스프라이트를 클릭하고, 아래의 코드 블록을 각각 클릭합니다.

글의 모양이 7, 글의 크기가 50, 글의 색깔이 파란색인 안녕하세요?가 화면에 나타나는지 확인합니다.

Note
글의 모양 블록은 #글꼴이라는 값을 가집니다. 글의 모양 블록 대신에 #글꼴이라고 타이핑해도 됩니다.
글의 크기 블록은 #크기이라는 값을 가집니다. 글의 크기 블록 대신에 #크기이라고 타이핑해도 됩니다.
글의 색깔 블록은 #색깔이라는 값을 가집니다. 글의 색깔 블록 대신에 #색깔이라고 타이핑해도 됩니다.
쓸 글 블록은 #글이라는 값을 가집니다. 쓸 글 블록 대신에 #글이라고 타이핑해도 됩니다.